Code Meets World: A Rocket Launcher’s Retrospective on Applying Code for Big Ideas
June 2, 2021

Around this time last year, in the middle of a global pandemic and inspired by the big questions that came up as the world went through a huge collective upheaval, we designed and launched Code Meets World: Applied Coding for Big Ideas. As a pilot and the first Saturday Kids Greenhouse programme we released, we were excited and a little nervous: Were we overly ambitious in asking kids to look beyond and care about the world beyond themselves? In challenging them to learn and apply advanced coding concepts?
A year on, Rocket Launcher (i.e. curriculum developer) Damar reflects on a year teaching kids about the intersection of code and impact.
When I first got roped into teaching and developing Code Meets World, I was really excited, and looking forward to all sorts of things that the kids would be able to create with more “visual” programming using HTML, CSS, and Javascript. In a nutshell, Code Meets World is all about engaging and interacting with new concepts, creating new things with code, and discussing big questions about the world, together.

Now that we’re wrapping up this pilot, I’ve learned a lot about creating curriculum and content for an online medium. My teammate Swe played a huge role in mentoring me, and together we learned a lot about designing activities that’d keep the kids engaged as they grappled with advanced coding concepts.
The kids surprised me in a good way by how active and engaged they were from the start. It’s pretty normal for kids to start losing interest when they have to deal with technical jargon, but this experience showed me that with the right guidance and help, in spite of this hurdle, they could create incredibly interesting projects.
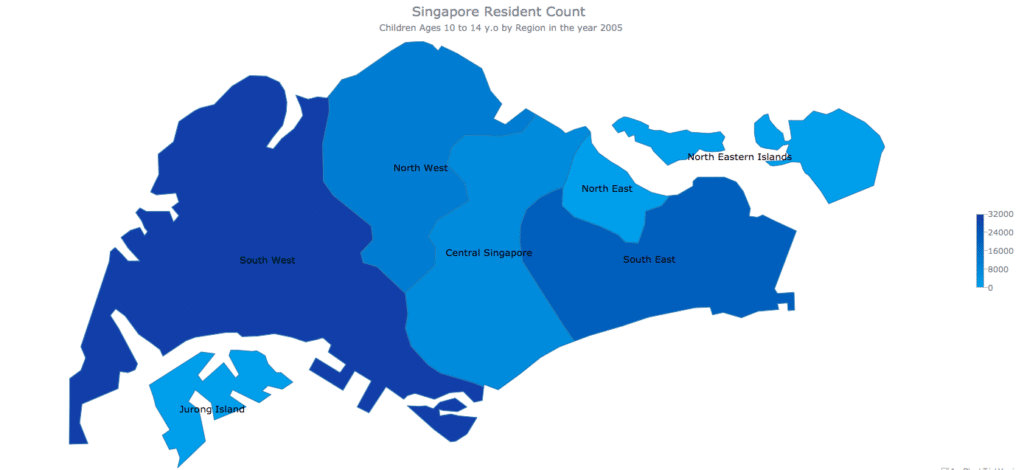
Like in Module 3, when we created a Choropleth Map project while learning about data visualization. Together, we created maps of Singapore and Japan, mapping out the population of kids of a certain age range.
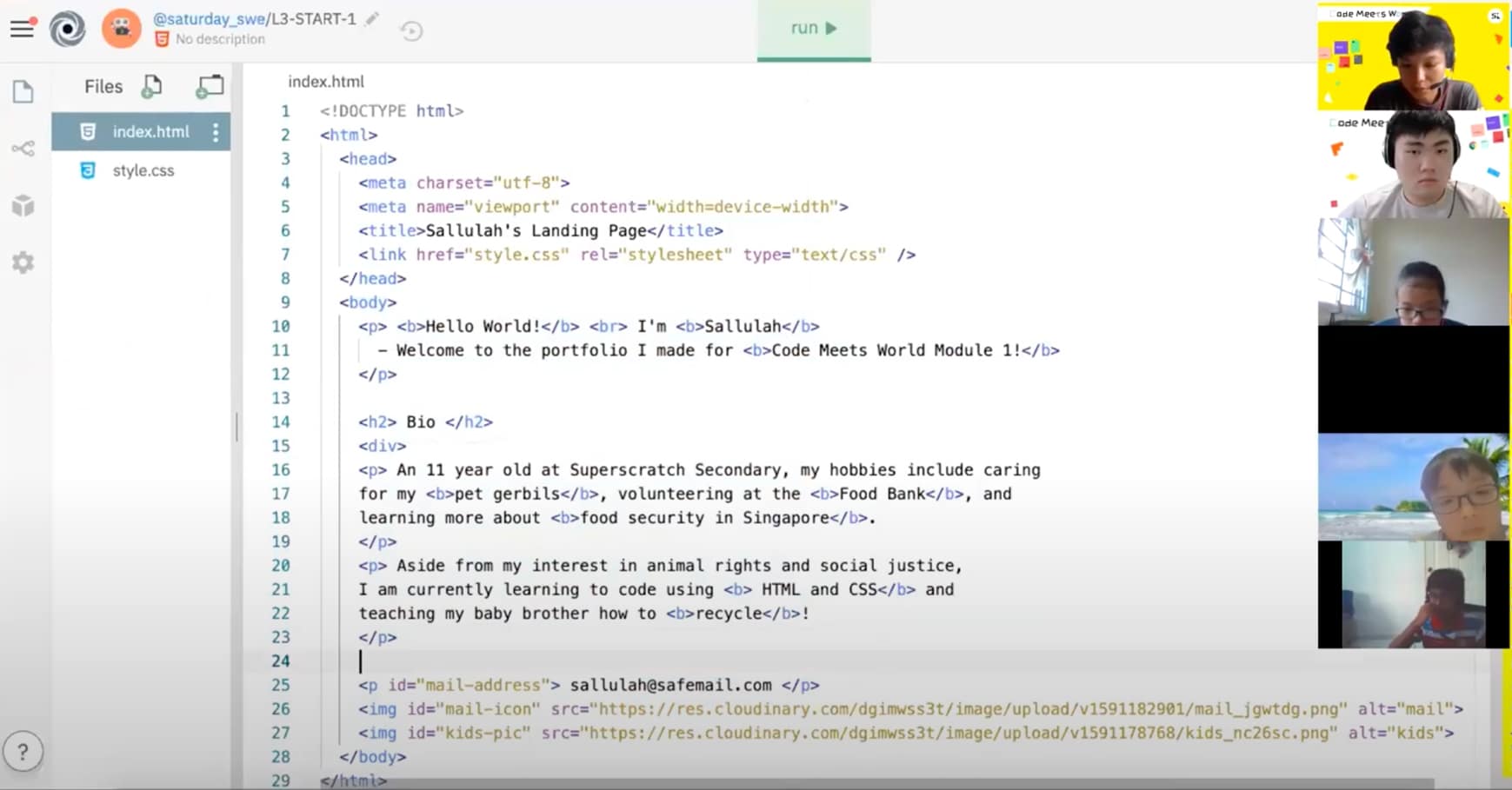
As a year-long programme, I’ve found Code Meets World does have a different kind of impact on kids’ learning progress. Sometimes a concept that they learned in Module 1 – like the <div> tag in HTML – is used in a much more impactful way in Module 4 with Bootstrap. The kids would realise how something that used to be so small and unnoticeable, can become enormously important as things progress.
A lot of the kids that I taught already had an interest in coding and programming. Some already had goals to become a software engineer, or a game developer in the future. That said, I think getting kids to have fun while coding at a young age could motivate them to learn more about coding in the future. I already see some of them learning by themselves – the sky’s really the limit for them!
To this pioneer batch of kids graduating from Code Meets World: I want to say thank you to for accompanying me through this journey. I’m hopeful that we can learn and apply what we’ve learned both from the coding and the world perspective. And I’m hopeful our paths can cross again someday.
Registration for the next intake of Code Meets World: Applied Coding for Big Ideas is now open for kids ages 11-14, starting in Term 3 as part of Saturday Kids Greenhouse. A huge kudos to Sanjit, Ayden, Janelle, Gabriel, and Aiden (click on their names to check out their coding portfolios!) for on being our first batch of Saturday Kids Greenhouse graduates. And our gratitude goes out to the generous donors to our Pay it Forward fund for supporting their potential by co-funding scholarships to the programme – this wouldn’t have been possible without all of you.