How we designed Code Meets World collaboratively and completely remotely
July 21, 2020

Collaboratively designing an educational course has its challenges, even with in-person meetings and a conference rooms at your disposal. So when the pandemic blew up and everything went online out of necessity, we faced the new challenge of designing our new course Code Meets World from inception to release, entirely remotely.
It might sound painful and nearly impossible to bring an inherently collaborative, creative process online, but it was smoother and more efficient than you might think. Here’s we share a behind the scenes look at our process so that others might benefit, and so that COVID-19 doesn’t get in the way of the development of other awesome projects.
You can read all about why we built Code Meets World here!
The search for remote-friendly product design methodology
Our search for a tried and tested product design methodology that would allow our team to collaborate remotely without compromising our design standards led us to Google Venture’s Design Sprint.
The Design Sprint is a process aimed at making key decisions, getting ideas out and prototyping them as efficiently as possible. Its methodology was compatible with our existing collaboration tools like Notion, Miro, Slack and Google Meet.
Over 4 online sessions that otherwise would have been held over days with our team locked in a room, we reached a place where our goals, audience, and vision were clearly defined, so that the nitty gritty of curriculum development could kick off proper.
Here are some of our highlights:
Creative brainstorming: diverging and converging
With an interdisciplinary team, we entered the sprint with different perspectives, and also different assumptions and pet interests.
Brainstorming together (albeit from a distance) allowed us to learn from each other, explore a wider swathe of possibilities and deliberate priorities, all for a better product.
Prototyping user journeys
Via collaborative brainstorming on Miro, we drew out imagined user journeys as a starting point for solidifying abstract ideas into tangible ones. What would a typical lesson look like? How would lesson plans vary offline and online?
Creating our own prototypes allowed us to draw out elements across the board while enabling us to walkthrough and test out each idea.
Exploring other learning considerations
Through our sprint, we also explored other considerations, like balancing the course’s technical elements with contextual learnings. While there are plenty of online learning materials that teaches you how to build a website out of HTML, we didn’t come across any that teach a young person to question why theyshould do it.
A huge part of the Code Meets World curriculum is demystifying why we learn what we learn, and what good any and all of it is for. We teach children to write not with the expectation that they will become professional writers but so they will be able to participate in modern society. Similarly, we teach children to program and understand technology, not with the expectation that they will become professional programmers – but so they will able to participate in an increasingly technology-driven economy.
. . .
The outcome of our digital sprint formed the foundations on which our curriculum is currently being developed and iterated on.
Our first Code Meets World class launched in the last week of June. As of now, our pilot consists of 3 classes of kids ages 10-12. We’re keeping a close eye on the data reflecting their learning outcomes and classroom experience, as we prepare to make updates to the curriculum ahead of the next release.

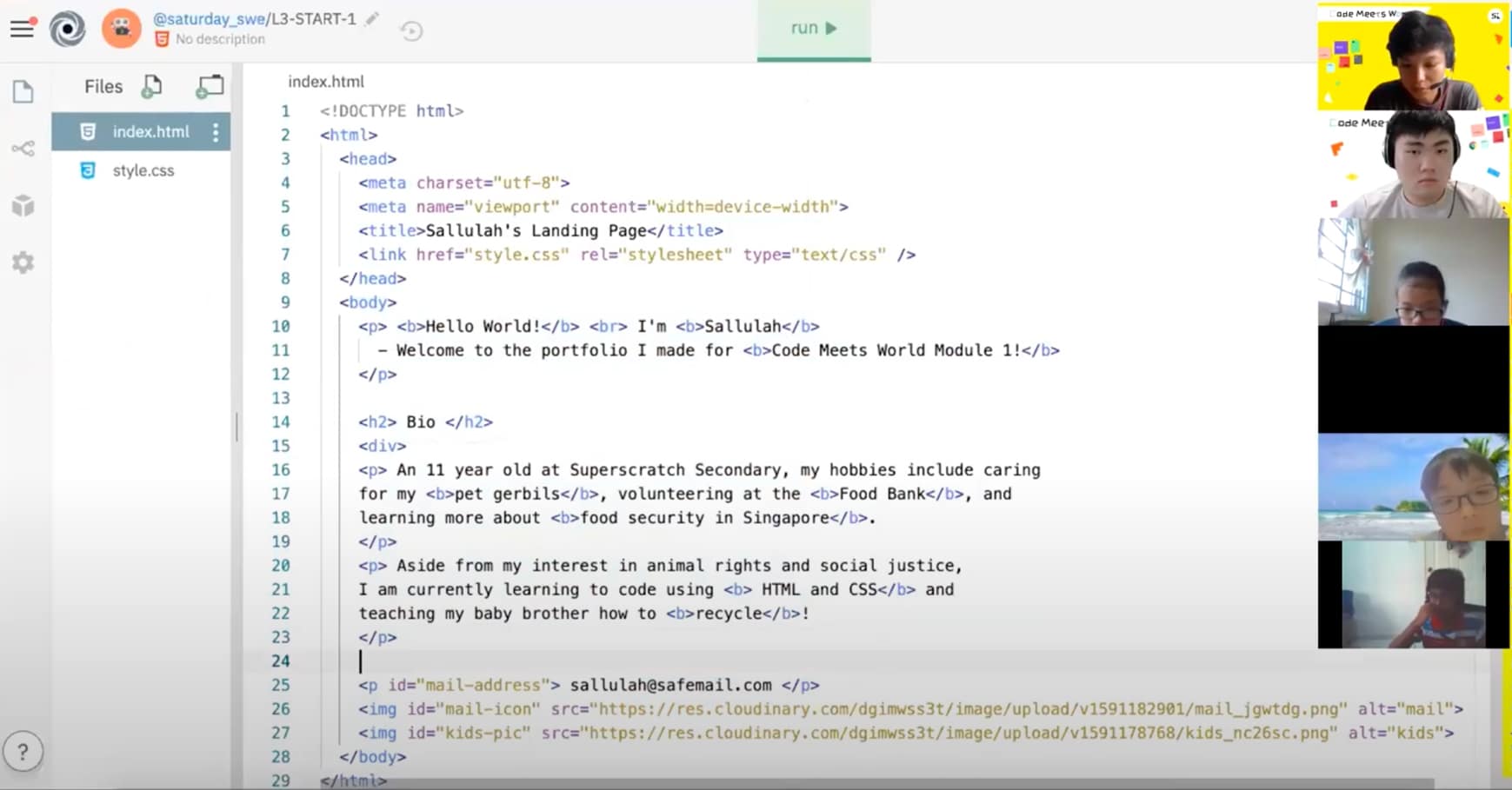
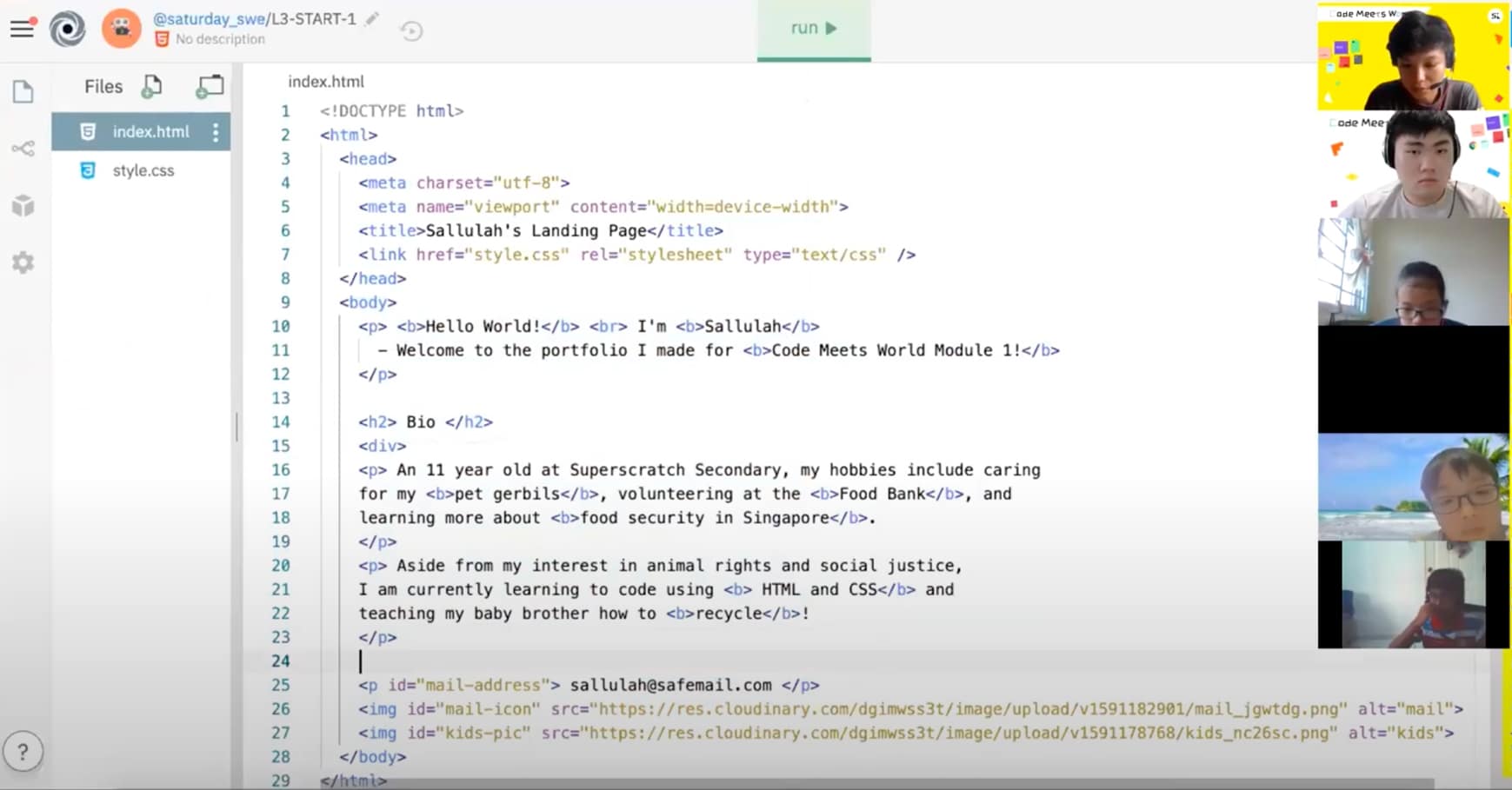
So far in this first module, our students have learnt how to host their own personal website on Github and learnt the importance of online portfolios in the digital economy. They’ve started learning the basics of HTML and CSS to create their personal portfolios, and we can’t wait to showcase their work when the term is done.
Watch this space for updates!



